Menampilkan Informasi Foto (Image) di ArcGIS Dengan HTML Popup
Adapun contohnya sebagai berikut :
Adapun langkah-langkah Menampilkan Informasi Foto (Image) di ArcGIS Dengan HTML Popup sebagai berikut:
- Buka software ArcGIS
Misal file citra satelit memiliki nama “kampus_depok.ecw”, shapefile persil bangunan memiliki nama “Bangunan.shp”
- Buka data “kampus_depok.ecw” dan “Bangunan.shp”
- Buka attribute table data “Bangunan.shp” untuk melihat isi informasinya seperti gambar berikut
- Dari isi informasi diatas terdapat bangunan Balairung UI dan Perpustakaan Pusat UI, jika dilihat di citra sebagai berikut
- Untuk menampilkan foto, buat terlebih dahulu field baru di “attribute table” yang diperlukan untuk mengisi ekspresi HTML untuk menampilkan foto dengan pilih Table Option > Add Field…
- Pada
- Name : Isi nama (misal Foto)
- Type : pilih text
- Lenghth : isikan jumlah maksimal karakter pada field (misal 300)
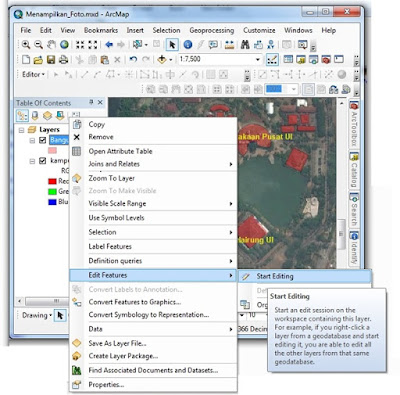
- Start Editing “Bangunan.shp” agar dapat meng-edit isi “attribute table” dengan klik kanan “Bangunan.shp” > Edit Features > Start Editing atau dengan cara pilih Editor > Start Editing
011_08
- Pada field foto ketik ekspresi “<img src= ‘direktori file’ />”
- Pada baris Balairung UI =
“ <img src= ‘D:\BLOG\_DESAIN11\Balairung-UI.jpg’ width=’300′ />”
Misalkan file foto bernama “Balairung-UI.jpg” dan berada direktori “D:\BLOG\_DESAIN11\” sehingga direktori lengkapnya “D:\BLOG\_DESAIN11\Balairung-UI.jpg”. width disini untuk ukuran gambar yang ditampilkan
- Pada baris Perpustakaan Pusat UI =
“ <img src= ‘D:\BLOG\_DESAIN11\Perpus-UI.jpg’ width=’300′ />”
Misalkan file foto bernama “Perpus-UI.jpg”
- Foto yang akan ditampilkan; Balairung-UI.jpg (kiri) dan Perpus-UI.jpg (kanan)
- Save attribute table (editing) dengan pilih Editor > Save Edits; dan jika sudah selesai pilih Editor > Stop Editing
- Buka Properties dari “Bangunan.shp” dengan klik kanan “Bangunan.shp” > Properties…
- Pada HTML Popup
- Ceklis “Show content for this layer using HTML Popup tool” (pastikan terceklis)
- Untuk melihat tampilan foto klik ikon HTML Popup pada toolbar Tools
- Klik poligon yang mempunyai informasi ekspresi HTML
- Hasilnya sebagai berikut
artkiel ini, Menampilkan Informasi Foto (Image) di ArcGIS Dengan HTML Popup dibuat oleh gispedia

















Gan, kalau dipindahkan file shp di komputer lain,popup nya msih bisa klihatan foto atau tidak ? Sebelumnya, terimakasih gan.
BalasHapusbisa mas Yuslanos D Lacintos, asalkan direktorinya sama...
HapusCo : D:\.....
makasi maaas
BalasHapusSama-sama Mba Laras
HapusSalam, mau tanya mas, masukkin video di arcgis lewat HTML popup ada nggak tutorialnya mas??
BalasHapusSaya belum buat Mas Dylan, kata kuncinya di "attach file" tapi harus geodatabase dulu
HapusSalam.. Kalo bisa tau direktori dari file jpeg tersebut dari mana??
BalasHapuscara melihat direktori filenya bisa dilihat pada windows explorer mas, dibagian atas biasanya
Hapussalam kenal terimakasih informasinya untuk Menampilkan Informasi Foto (Image) di ArcGIS Dengan HTML Popup
BalasHapusjangan lupa kalo boleh kunjungi juga website saya https://yeladevista.mahasiswa.atmaluhur.ac.id
Dan website kampus saya http://www.atmaluhur.ac.id
sama-sama
HapusTrimakasih infonya gan, btw Popup tool itu buat apa ya gan ? Kunjungi website saya juga ya di https://ailen.mahasiswa.atmaluhur.ac.id dan website kampus saya di http://www.atmaluhur.ac.id
BalasHapussalam mas mau tanya kenapa ya saya sudah ikuti cara diatas tapi hasilnya fotonya gambar X, mohon pencerahannya
BalasHapusPastikan lokasi direktorinya benar ya
HapusGan, apakah hasil input gambar HTML POP UP nya itu kalau diprint akan muncul di kertas hasil print?
BalasHapusTerimakasih.
Saya blum nyoba Gan
Hapusgan, gambarnya kok ga muncul ya?
BalasHapusCoba dicek direktori lokasinya Gan
Hapusapakah pop up image ini hanya untuk poligon? apakah bisa digunakan pada point koordinat tertentu?
BalasHapusBisa Gan
Hapusassalamualaikum gan , kalau di aplikasikan ke webgis gimana ? bisa juga ?
BalasHapusassalamualaikum gan , kalau di aplikasikan ke webgis gimana ? bisa juga ?
BalasHapusom kok icon html popup nya ga bisa di klik ya? dan fotonya juga muncul X ketika di prperties verify. padahal direktorinya sudah betul. mohon pencerahan om
BalasHapussama sy juga ga bisa diklik icon htmlpopnya? bagaimana ya?
Hapus